美容室を経営していて、お客様とのコミュニケーションは必須です。
いかにレスポンスよく対応し、いつでも気兼ねなく相談できる関係性が保ちやすいツールとしてLINEの活用があります。
LINE@からLINE for Businessへ
これまでLINE@ではできなかった事が、LINEBusinessになり無料枠でも利用できるようになりました
リッチメニューを使わなきゃ!
リッチメニューとはローソンや郵便局、ヤマト運輸などのLINEで下にニョキッと出てくるメニューです
リッチメニューは上記のサイズがあり、用途に合わせて利用できます。
うまく活用すればLINEをアプリのように使ってもらえて便利な機能まちがいなし!
デザインもこだわって画像で作る(左)とテキストアイコンと説明文で作る(右)が選べ、どちらも多様性があります
上記の画像マニュアルはLINE@のものなので、リッチメニューは有料サービスでしたが、現在はLINE Businessへサービスが移行したので、リッチメニューもリッチメッセージも無料で使えるようになりました
LINE for Businessのリッチメニューを早速作ってみる
リッチメニューを作る工程は、ざっくりみて以下の4stepです。
step
1分割のタイプを決めます
step
2画像タイプで作るか、テキストアイコンとテキストで作るか決めます
画像タイプでつく場合はテンプレートをダウンロードして、制作すると大きさなどが合わせやすいです
step
3分割に合わせてマッピングの設定をおこないます
step
4その他、詳細設定をおこない公開になります
【step2】までを先にラフで作成した方が作業がやりやすいです。
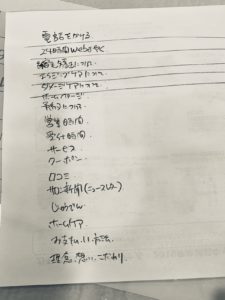
分割(構成)と画像かテキストアイコンか(デザイン)を決めたら紙にラフを描いて、どのような機能を盛り込んだら便利なのか書き出します。
step
1お店としてどんな機能を盛り込みたいか書き出してみる
step
2ロイヤルカスタマーでLINEを使ってくれているお客様や使いそうな方がほしい機能を思い浮かべる(もしくはきいてみる)
アンケートをとったり、直接お客様に聴いてみても良いかもしれません。
step
3集客に便利、もしくは毎日、週に一回、気になったら、絶対使いそうな項目をその中から選ぶ(最大6個)
これで決まりというわけではなく、テキストアイコンを使ったタイプなら何度でも作り替えるのに手間がかからないので気楽に選びます。
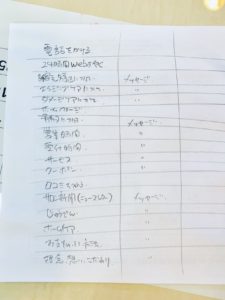
ざっと出して、線で分けたら、メッセージで対応するものとメニューに使うものを分けていきます
- 今回は先にメニューにしないものを消去法で選んでいきました
- 次にメニューにしたい項目をイメージしながら選んでいきます
step
4それが当てはまる分割を選び効果的な構成を考える
- 絞っても絞りきれず6個になりました
- そういえば、スタンプカードもあった!とスタンプカードをどこに入れるか考えて追加
step
5画像が良いか、テキストアイコンで作るかデザインを決める
これから、少しずつ使い勝手を見ながら調整したいので今回はテキストアイコンでいこうと思います
step
6ここまでを紙に書き出したら制作を始める
LINE公式アカウントリッチメニュー参考サイト
LINE for Business(LINE公式アカウント)で使用できるリッチメニューを作る際に参考になりそうなWebページまとめです
【保存版】LINE公式アカウントのリッチメニュー事例を集めました
こんなにあるんだ〜と、思うくらい沢山の事例を紹介しています
番外編
今後、記事を書く際に移動するかもしれませんが、LINEの活用には役に立ちそうなWebサイト
LINE@でもアカウントメディアみたいなメッセージを送れる「リッチメッセージ」の作り方
リッチメッセージやホーム、タイムラインの使い分けなどをわかりやすく説明されています
続きは後ほど
2019年11月21日