
今回はネット開設実績No.1の“BASE(ベイス)”の利用方法でわかりにくかった、独自ドメインの設定方法をご案内します。
- なんとなくわかっていてもちゃんとわからない
- ネットで調べてもどうもわからない
と言う方は、検索してもうまくいかないことがあると思いますので、順を追って設定方法をご案内しますね。
このサイトは以下のサーバーとドメイン会社を利用しています
バリュードメインはリーズナブルで使いやすく、コアサーバとの連携も完璧です
![]()
サーバー:Coreserver(コアサーバー)
コアサーバーはWordpressのインストールも手軽におこなえ、ドメインメールなども使いやすいサーバーです
BASEとは
一昔前まではカラーミーやECキューブなどが多く使われてきましたが、ここ最近話題のメルカリなどを代表とするサービスの影響か、自分でショップを運営する方も増えたようで、ブログやSNS位の経験でも申し込みから出店までがスムーズにおこなえるショップサイトプログラムです。
以下、BASEサイトより抜粋
「BASE」は、ものづくりを行う個人、ビジネスを展開する法人、地方自治体をはじめとする行政にご利用いただいているネットショップ作成サービスです。これまで「BASE」で開設されたネットショップ数は60万店舗を超えています。
独自の決済システム「BASEかんたん決済」を構築することで、Eコマースの課題となっていた決済機能の導入にかかる審査期間を短縮し、また、「お母さんも使える」をコンセプトに、専門的なWebサイト構築やWebデザインの技術を使わずに、誰でも簡単にデザイン性の高いEコマースサイトが作成できる仕組みを提供しています。
これまで費用、Web技術、時間など、様々な理由でEコマースを始めることが困難だった方も「BASE」ならご自身の力でEコマースにチャレンジすることが出来ます。
ショップの設定で一番困るのは支払い方法で、色々な申込や月々の手数料などを考えると、振り込みか着払いしか使えないという方も多かったのですが、BAESではそのあたりの申請もかなりやりやすくなっています。
またBASEのアプリや多くの機能拡張(アプリ)を追加していくことで、これまで設定や申請に費やした時間やお金も心配なくほぼやりたい設定が行えます。
登録(出店)方法
詳細は以下↓をクリックで設定内容が開きます。エラーや見られないときはコメント欄より教えてくださいm(__)m
[su_accordion][su_spoiler title="詳しい方法はこちら" open="no" style="default" icon="plus" anchor="" class=""]
1,まずは、BASEのホームページより出店登録をします
2,誓約書に同意します
誓約書を熟読し、同意できればチェックして【上記に同意する】をおします
3,決済方法を申請します
画面が切り替わるとBASEかんたん決済の利用申請の画面になりますので、【「BASEかんたん決済」利用申請】をおします
4,特定取引商法に基づく表記の登録をします
決済申請に伴い、特定取引商法に基づく表記を登録します
内容は
- 個人or法人
- 申込者の氏名
- 住所
- 電話番号
- 営業時間と定休日
を記入し保存します
電話番号を認証するため文中にある電話番号認証をおします
すると、音声電話かSNSを選ぶことができます。固定電話の場合は音声電話で電話を受けて番号を聞き入力しますが、登録した電話番号が携帯電話の場合などはSNSのようなショートメールで受信することもできます。
5,メール認証をします
登録時に使用したアドレスへ確認メールが届いています。
文中のアドレスをクリックします

[/su_spoiler] [/su_accordion]
ここまでが初期設定となります。
おすすめの機能拡張
ここでは実際このサイトで設定をしていった機能を紹介します。
機能拡張はヘッダーメニューのAppsから入ります

独自ドメイン【無料】
ショップのルールにある独自ドメインを選びます

予めWebサイトを持っている方や、BASEで取得できる“theshop.jp”等のドメインではなく、自分で設定をしたい方はこの機能を設定することで、アドレスを独自ドメインにすることができます
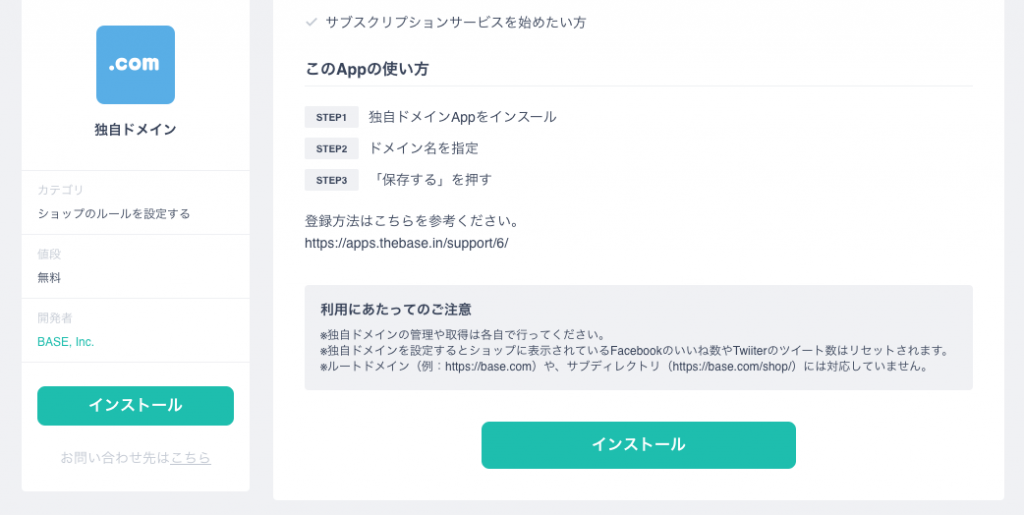
機能概要
こんな方におすすめ
- 会社やブランド等で既に持っているドメインをBASEにも適用したい時
- BASEで予め用意しているドメインに空きがない場合
- サブスクリプションサービスを始めたい方
詳細はこちらをクリック↓
[su_accordion][su_spoiler title="独自ドメインの設定方法" open="no" style="default" icon="plus" anchor="" class=""]
1,BASEの独自ドメインページにあるインストールをクリックします

すると↓の画面になります。とりあえずこの画面のまま新しいタブかウインドウでバリュードメインを開きログインします

2,ドメインの設定を並行しておこなう
- バリュードメインにログインし、ドメインを表示します

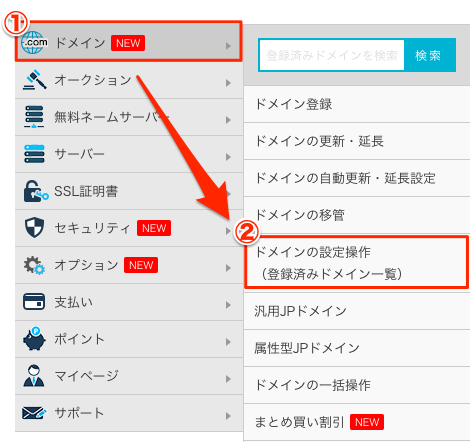
左上のメニューの【ドメインメニュー】にある【ドメイン設定操作】をクリックします
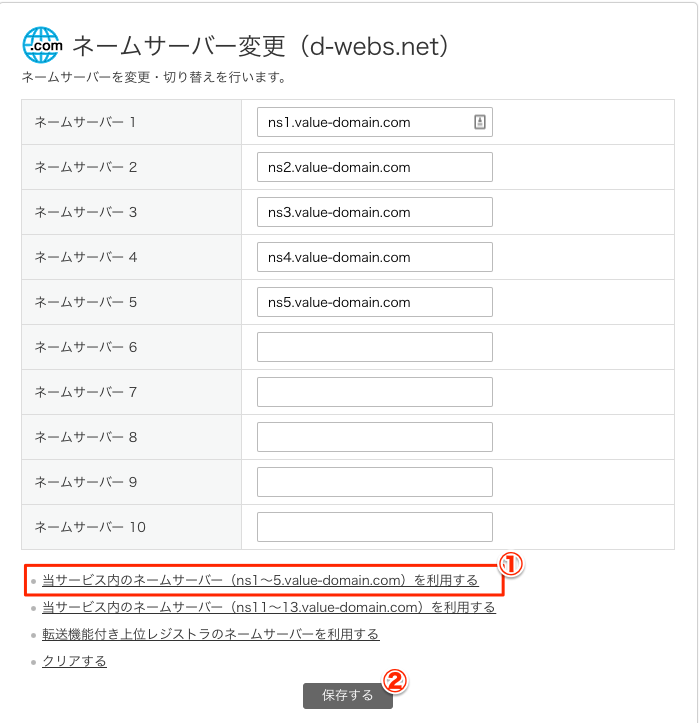
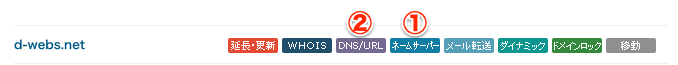
ドメインを表示したらまずは①のネームサーバーを開きます

①をおしてネームサーバーをns1~5.value-domain.comにして②の保存するをおします

次に②のDNS/URLを開きます。
もともと、Webサイトを運営している場合はサーバーへ方向付けされていると思いますのでその下に追加します。
cname shop cname.thebase.in.
上記はcname A B でAをBに置き換える設定をします。
上記の設定のとき、うちのWebサイトのアドレス(https://d-webs.net)の場合は以下のようになります。
d-webs.net に shop を加え http://shop.d-webs.net にする場合の設定になります。
shop の部分を webshop にしたい場合は
cname webshop cname.thebase.in.
と、上記のようになり、アドレスもhttps://d-webs.net に webshop を加え http://webshop.d-webs.net にする場合の設定になります。
上記の設定をDNS設定に追加したら保存をおして設定を終わります。
3,1で移動したBASEの設定をします
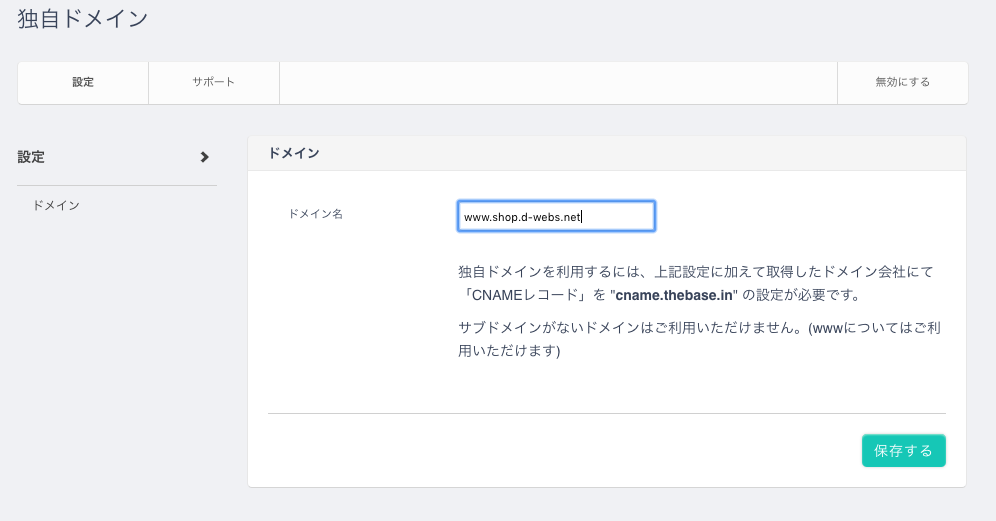
先ほど移動した状態で放っておいたBASEの設定画面へアドレスを入力します。
前項の内容を参考に以下の様に入力してください。
ログアウトしてしまっている場合は再ログインをしてタブのAppsを選ぶと左のメニューに独自ドメインが選択されているので設定を続けてください。
先ほどのDNS設定を
cname shop cname.thebase.in.
のようにした場合のアドレスがhttp://shop.d-webs.netとなるので、BASEの画面にあるドメイン名の欄には以下の様に www.shop.d-webs.net と入れます。
はつけず、サブドメインなのでwww.shop.を付けてドメインを入力します。

これは、うちのアドレスなので、www.shop.あなたのサイトのアドレスに置き換えてください。
また、DNS設定を
cname webshop cname.thebase.in.
の様にした場合はアドレスがhttp://webshop.d-webs.netになるので www.webshop.d-webs.net と入れます。
これは、うちのアドレスなので、www.shop.あなたのサイトのアドレスに置き換えてください。
これで保存を押すと独自ドメインの設定が完了します。
アドレスはshopに置き換えた場合はhttp://shop.ドメインとなりますので、サイトの方でリンクを作ってあげればそのページへ移管します。
ドメインの設定お疲れ様でした。
この設定で参考にさせて頂いただきとても助かりました
[/su_spoiler] [/su_accordion]
あれ?おかしいぞ!【編集後記】
先ほどこの設定で繋がっていて、設定を確認しながらこの記事を書いて再接続したらBASEのドメイン設定画面でエラーが出ていて、先ほどのショップアドレスでもアクセスできない💦
なんでだー!これは解明し修正しなくては!
と思って、色々と調べていたら、設定の順番をサーバーの設定をしてからBASEの設定をすると説明している方が多いように感じました。
DNS設定をしてから早くて1時間?遅いともう少し反映までに時間がかかるため、ドメン設定後にすぐBASEで設定してもエラーが出てしまうようです。
このあたりも含め、確認し記事の修正をおこないたいと思います。
今後は、このBASEを使ってhttps://d-webs.net/(このサイト)にショップを作っていきたいと思います。
ショップアドレスshop.d-webs.net/
